Client Email - Man’s Best Friend Animal Rescue
You've got mail!
After reading the email below, click the Get Started button at the bottom of the page.
|
|
TIP: Keep this email open in separate tab while following the tutorial so that you can refer to it when needed. |
From: Marcus Martell, Man’s Best Friend Animal Rescue
Subject: Website Changes
Wow, the website is really coming along! Looks like we're nearly finished. Here are some final changes I'd like to have done:
1 ) Anywhere on the website where we mention our company name, I'd like to have that text emphasized. Maybe make it a bold and a different color.
2) On the page with the table of our products, I'd like some style changes made to the table:
- Give the table a border
- The table cells should be spaced out a little more. Maybe you can add some padding in each cell?
- Every cell should have a 1-pixel thin border around it.
- Make the heading row a dark background color, and the text white
3) Add a new page with the heading "Contact Us". On it, I'd like to place the following:
- A section with a heading that says "Contact Information" with the following info in the section
- My name (Marcus Martell)
- My email (mansbestfriend@example.com). Clicking the email should open the user's email program.
- Our address (2398 Commerce St, Dallas, TX 75201)
- Another section with the heading "Our Location". Inside the section, put an interactive map that shows our location with a marker
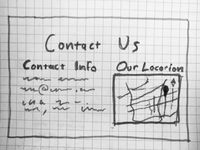
- Both sections should be side-by-side. I've attached a quick wireframe sketch of what I'd like the page to look like (sorry for my bad handwriting!)
- Also, be sure to add a link back to the home page (just like you have on the other pages you've made).
4) On the homepage, I'd like to have a navigation "bar" that allows a visitor to click a link to get to any of the other 3 pages. The links should all be horizontal across the top of the page.
If you have extra time, feel free to add any other features you think might be useful on the website.Thanks!
- Marcus
Attachments (click to view)