AppLab:FAQ
Contents
-
1
How do I ...
- 1.1 How do I add things like buttons or text to the screen?
- 1.2 How do I make a new screen?
- 1.3 How do I make my app to switch to another screen?
- 1.4 How do I make something happen when you click a button?
- 1.5 How do I keep notes for myself and other coders inside my code?
- 1.6 How do I keep track of a number, and make that number go up by 1?
- 1.7 How do I change the color, size, or other property of an element?
- 1.8 How do I add an image?
-
2
Common problems
- 2.1 What are those yellow triangles next to the line number?
- 2.2 Why is there a red square next to the line number?
- 2.3 One of my elements is covering up another, how do I change what's on top?
- 2.4 I'm in text mode and it won't let me switch back to blocks mode
- 2.5 It's hard to keep track of elements in my code
How do I ...
How do I add things like buttons or text to the screen?
See Adding Elements to the Screen .
How do I make a new screen?
See Using Multiple Screens .
How do I make my app to switch to another screen?
Use the
setScreen()
function under
UI controls
. For example, if you want to change to a screen with the id "myResults" when button "showResultsBtn" is clicked, use the following code:
onEvent("showResultsBtn", "click", function() {
setScreen("myResults");
});
How do I make something happen when you click a button?
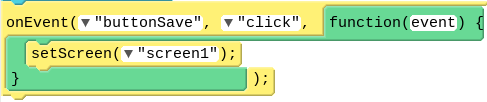
Buttons use click events to execute blocks of code when they are clicked.
This code will execute when the button called "buttonSave" is clicked.
For more information, see Using Events .
How do I keep notes for myself and other coders inside my code?
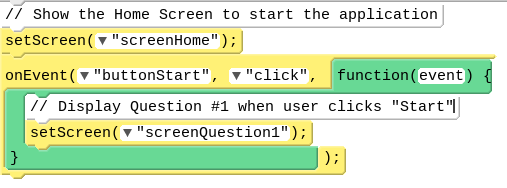
A comment is code that is ignored by the computer. They are a great way to write notes to yourself and other coders to make your code easier to understand.
It is good practice to use comments for every function you write to explain what the function does.
How do I keep track of a number, and make that number go up by 1?
Variables are names you use to refer to certain data you store for your app. They can be named anything you like (as long as the name hasn't already been used). It is a good idea to make the name something that describes the data you are storing. For the quiz app, you can use a variable to keep score.
To use variables, you must first define the variable you would like to use:
To keep score, each time the user answers a correct question, you can make the value of your variable go up by one by using the following syntax:
This takes the current value of the variable and adds one.
How do I change the color, size, or other property of an element?
You can change an element's properties (such as "background-color", "width", "height", etc.) in design mode in the properties tab. If you want to have one of these properties change in response to something else (for example: a button click), use the
setProperty()
function in the
UI Controls
category.
Here's an example of how to make a button change color when its clicked:
onEvent("myCoolButton", "click", function() {
setProperty("myCoolButton", "background-color", "red");
});
How do I add an image?
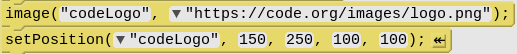
To add an image, you can first define the image using the web address. You will also need to name the image so that you can refer to it later.
As you can see, you can also use the
setPosition()
function to move the image and change the size of it.
Common problems
What are those yellow triangles next to the line number?
Yellow triangles
![]() are warnings. These won't stop your code from working, but you should review the message (by hovering over the triangle) to see if you forgot to add something.
are warnings. These won't stop your code from working, but you should review the message (by hovering over the triangle) to see if you forgot to add something.
For example, a yellow triangle might show up next to a function you have written saying you never call it in your code. In order to execute the code inside your function, you need to call it.
Why is there a red square next to the line number?
Red squares
![]() are errors. These will stop your code from working. You will have to resolve the error before your code will run properly. Just like yellow warning triangles, you can hover over the squares for a description of what the error is.
are errors. These will stop your code from working. You will have to resolve the error before your code will run properly. Just like yellow warning triangles, you can hover over the squares for a description of what the error is.
Keep in mind that sometimes the square can appear on a line after where your actual error is:
As you can see here, the red square appears on line 8, but the code error is on line 7 (missing a closing parenthesis and semi-colon).
One of my elements is covering up another, how do I change what's on top?
First, click on the element that you want to go on the
bottom
, then in the properties tab, click the "send backward" button (
![]() ) to move the element down one layer. Continue sending the element back one layer until the other element is above it.
) to move the element down one layer. Continue sending the element back one layer until the other element is above it.
For more information, see Layering .
I'm in text mode and it won't let me switch back to blocks mode
If there is an error in your code, you will be unable to switch back to blocks mode.
This error will have to be corrected. Look for the red square next to the line numbers, and view the error message. Correct the error, and you should then be able to switch back.
It's hard to keep track of elements in my code
When you add an element, it's automatically given an id . For example, when you add your first button, it's called "button1". Your second button will be called "button2", etc. When you start adding a lot of elements, they can be difficult to keep track of.
The solution is to give each of your elements a meaningful id. For example, if you have a "Start Game" button, you could give it an id of "startGame". For more information, see Meaningful ID's