Activity:AppLab/Stick House
Contents
Building a Stick House
In the Turtle Drawing activity, you created a square and a triangle. Your next challenge is to combine these into one program to draw a stick house.
You'll need to first draw the square, and then move the turtle to the correct position to draw the triangle roof.
You can use the
moveForward()
,
turnLeft()
, and
turnRight()
commands to "drive" the turtle into the correct position.
Alternatively, you could use the
move(x, y)
command to move the turtle by
x
pixels horizontally, and
y
pixels vertically.
Don't forget to lift the pen up before you do this or you'll get unwanted lines!
If you did it right, you should end up with a house that looks like this:
Tip
: you can use the
hide()
command to hide the turtle.
Making Blueprints to Build a Neighborhood
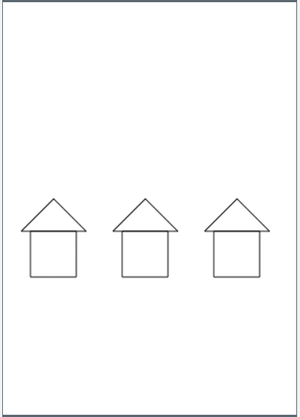
Now we want to construct a neighborhood of identical houses by drawing the same house 3 times, moving the turtle to a new position between each house. As a group, discuss how we might do this without having to do a lot more coding.
We could copy-and-paste the code three times, but what if we want to change the size of the houses later? We would have to change it in three different places. What if we want to draw 10 houses? Our code would get pretty unmanageable.
What if you had just one block that said
drawHouse()
? That would make things a lot easier. We can actually do this in App Lab by creating our own function.
Defining a function is kind of like writing the blueprints for building a house. If you want to build multiple houses that all look the same, a blueprint will tell the builder exactly how to do it. In the same way, a function definition tells the computer exactly what to do when the function is called.
To learn more about functions, check out the examples in the " Functions " handout.
To define your function in App Lab, look in the toolbox under the functions category and drag out the function definition block:
function myFunction() {
}
Put all your house code inside the green block. Be sure to name your function something other than "myFunction" (the function name should make it obvious to others what your function does).
Remember that by itself, a function definition doesn't actually run unless you also
call
it. To call your function, drag out the
myFunction()
block and change "myFunction" to the name of your house function.
Now you can use your function to draw a house, move the turtle to a new location, and draw another house that looks exactly the same. See how many houses you can fit on the screen! Try changing your "blueprint" (function definition) to make the houses look different. Notice how you only had to make the change in one place. Imagine if you had just used copy-and-paste and how much more work that would have been.
Adding Unique Features
Now you have a bunch of little houses, but they all look just the same. What if you want to make houses that look like this?
You'll have to use
penColor("green")
before drawing the base, and
penColor("brown")
before drawing the roof. But, we want this to be different each time we call
drawHouse()
.
You can do this for each house by passing parameters when you call the function.
In the following example, we pass two parameters to the function. The first parameter is the base color, and the second parameter is the roof color:
drawHouse("green", "brown");
Before you can use parameters, though, you need to update your function definition (or "blueprint") to accept those parameters. You need to give your parameters a name and put them in your function definition like so:
function drawHouse(baseColor, roofColor) {
}
Important : Note that parameter names cannot have spaces in them. In javascript, we like to capitalize the first letter of every word in a name, except for the first letter. This is called " camelCase ".
Now in your function you can use those names in place of the color when using `penColor`. For example, instead of
penColor("green")
, use
penColor(baseColor)
. Do the same for `roofColor`.
Once you've updated your function definition, we can now draw all three houses like this:
moveTo(30, 300);
drawHouse("green", "brown");
moveTo(130, 300);
drawHouse("orange", "red");
moveTo(230, 300);
drawHouse("blue", "aqua");
Need more?
I like a good puzzle.
-
Add
xandyparameters to your function that tell it where to build the house
Challenge? Bring it on!
-
Add a
sizeparameter that makes the house that many times bigger than the default size (hint: you'll need a wee bit o' math) - Switch to design mode mode and add a button that builds a house with a random color at a random location. See Layout and Events for more info!
They Call Me "Code Ninja"
- Learn about design mode and add some input elements (like text input , dropdown , or checkbox ) that allow the user to set options such as color, position, size, etc. Then make a button that builds the house according to the options they've set.