PencilCode:Getting Started/HTML
Contents
Starting a New Web Page in Pencil Code
After logging in, you'll see your directory on the left. This is where all of the files for your web page will be saved. Every web page in your site will be a file that ends in .html . To start a new page, click on the "New File" button:
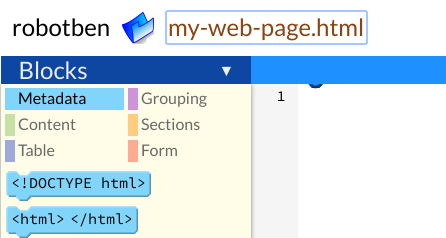
This will create a new file called "untitled", but it's not a web page yet -- you need to change the name to have the .html extension. For example, "my-web-page.html" (web page file names are usually all lowercase and have "-" instead of spaces).
Working with Blocks
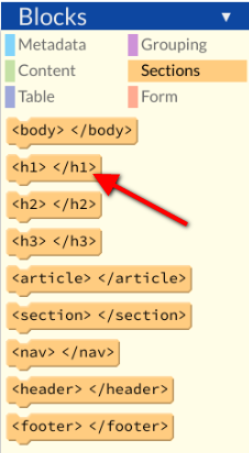
The Palette
On the left side of your screen is the palette . This is where you'll find many of HTML elements to use on your page. To see different types of elements, click on any of the categories.
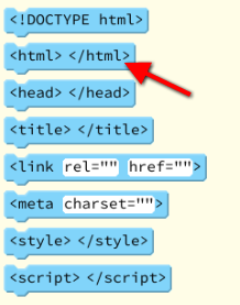
Starting your page with the <html> & <body> element
Every new web page needs to start with the
<html>
element. Drag the
<html>
block from the palette into your workspace.
Notice how it will also add a
<body>
element inside.
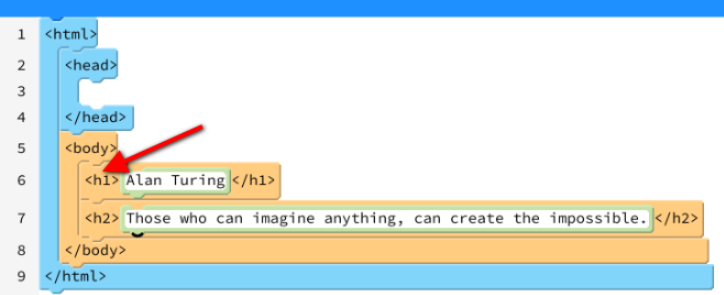
To make certain elements (such as <h1>) show on the webpage, place them inside a
<body>
element.
Adding text inside the
<p>
element
To type inside a container element such as a
<p>
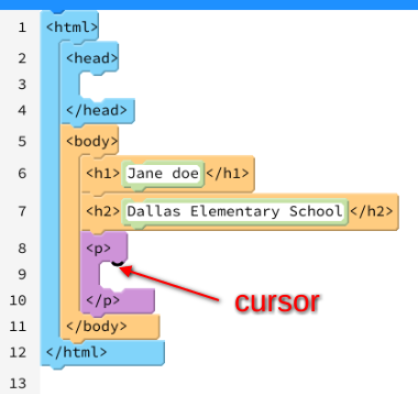
(paragraph), click the block and make sure you can see the blinking cursor inside the block (see below). Once you see the cursor, press the
Enter
key to create a text block inside the element. You can then start typing your text inside the new block.