I Have A Dream App
Background
On a hot August day in the summer of 1963, Martin Luther King, Jr. gave a powerful speech in front of a massive crowd of 200,000 people. The speech inspired millions of Americans, putting pressure on lawmakers to push the civil rights movement forward. As a result, civil rights have dramatically improved not only in the United States, but across the entire world.
Technology can be a powerful medium to inspire and motivate people to change their communities. As a coder, you have the opportunity to inspire people in fun and exciting new ways. The possibilities are endless.
Your Challenge
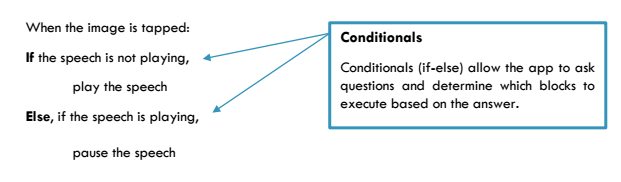
1. Create an app that plays an audio recording of Martin Luther King, Jr.’s famous “I Have a Dream” speech. When you tap the image, the speech should play. But, when you tap the image again, the speech should pause.
Here’s how it might look in Pseudo Code:
Designer Instructions
- Find the Button component and drag it onto your screen. Notice how it also shows up in the Components panel. It is automatically named Button .
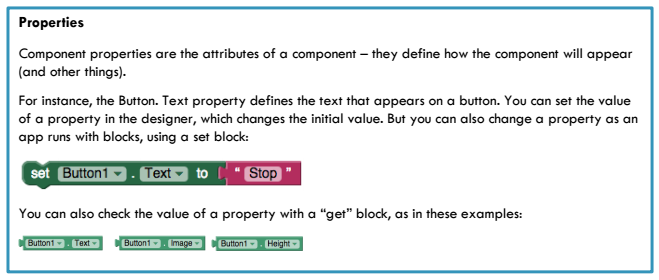
- In the Properties panel on the right, click on the “ Image ” field, then click “ Upload File... ” and then “ Choose File. ”
- Click on " Shared with me ", then on “ Shared Student Folder, ” and select “ MLK-Picture-1.jpg. ” Wait for the picture to complete uploading.
- In the Properties panel, you’ll also see a field for “Text.” Delete the “Text for Button 1”, since we don’t want that to show on our button.
- Click on the Media section in the Palette and find the Sound component. Drag this out anywhere on the screen. It will appear underneath the screen under “non-visible components.”
- In the Properties panel, click on Source , and browse for “MLKDreamSpeech.mp3” in the same way you did with the picture.
- Now you can click on the “Blocks” button to switch to blocks view. Your components will appear on the left side under Screen1 . Click the component to see what coding blocks you have available!
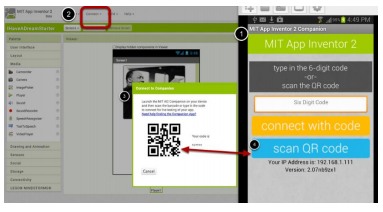
2. Test your app. On your Android-enabled test device, open the MIT AI2 Companion app, which lets you test the apps you build as you're building them. Back in your computer's browser, click on 'Connect' and 'Connect to Companion' in the top menu. A QR code will appear. Scan this QR code with the MIT AI2 Companion. You should see your app.
3. Try an extra challenge. Try an extra challenge. Modify the “I Have a Dream” app so that the MLK speech starts when you shake the phone. You’ll need an AccelerometerSensor component. Explore on your own and see if you can figure it out. If you get stuck, see http://www.appinventor.org/Events#shaking .