Graph Paper Algorithms
Contents
Activity Overview
Students uses the "Graph Paper Design Worksheet" to create a pixel-art design. Then, the student writes down the algorithm for their design on the "Graph Paper Algorithm Worksheet" using only a small set of symbols (see the programming key below). Finally, students trade their algorithms with another student, and act as the "computer" to follow the algorithm to fill in the squares on a new design worksheet. Students then compare the original design to the final one generated by the algorithm.
Errors will happen! Have students talk about where the error occurred. Was the error in the algorithm itself, or did it occur when the computer tried to read it?
Students can create their design on a 4x4 grid, a 6x6 grid, or an 8x8 grid. Note, that larger grids require larger algorithms and will take more time. Also, multiple colors can take more time (and there may be limited supplies). Mentors should recommend to the student which grid to use based on time available for the activity and the student's age.
Materials
- Graph Paper Design Worksheet
- Graph Paper Algorithm Worksheet
- Crayons or Colored Markers
Instructions
One mentor introduces a group of students to the activity and the concept of algorithms. You might begin by asking if any students know what an algorithm is and have them share.
Have you ever given someone a task? For us humans, it’s easy to string together words to give each other commands – and for others to follow those commands. For example, you can tell someone "Draw a checkerboard pattern using graph paper and a crayon". With just one sentence, you are able to represent a complex pattern – a checkerboard.
But, it’s different for computers, which have very simple machine brains. We have 10,000 words in the English language to choose from, but computers work with a limited number of words. In the computing world, these are called ‘symbols’.
What if a computing machine had only five or six symbols? How would this influence how we write an algorithm for the machine to follow?
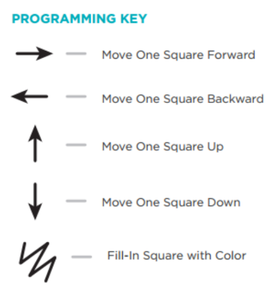
Use the whiteboard or a sketch pad to show the symbols the students have available:
Explain the activity to the students. Students will think of a design, then they'll write an algorithm using only the 6 symbols shown that will tell someone else how to re-create the design.
Give students a Graph Paper Design Worksheet . Have them choose a grid size for their design. Note that the larger the grid, the harder the algorithm will be. Create a design by filling in squares with a solid color. If you want your design to have multiple colors, your algorithm will be a little more complex (recommended for grades 5 and up).
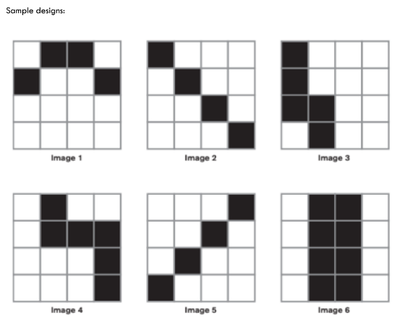
Here is a sample of some basic one-color designs you could do with a 4x4 grid:
Writing the Algorithm
- Give each student a copy of the Graph Paper Algorithm Worksheet .
- Instruct students to use only the symbols available to write an algorithm that tells someone else how to draw your design.
- Explain that the "computer" (the person reading the algorithm) will always start at the top-left square. If students used multiple colors, see "multiple colors" below.
- When students are finished, trade and try to create the other group’s design. Were you able to follow each other’s algorithm?
- In your small groups, create a new design with three colors. Then, trade algorithms again and follow them to create the new design. How did you do this time?
Multiple Colors
To write an algorithm for multiple colors, you'll use the "Next Color" symbol. That means that the "computer" must know ahead of time what order the colors are in. So, at the top of the algorithm, you'll need to define a list of colors in a specific order. For example:
1: Orange, 2: Yellow, 3: Brown
The "computer" will start with the first color. To get the computer to switch colors, just use the "next color" symbol as many times as needed. For example, if the computer is on Yellow, and you need it to switch to brown, use the "next color" symbol twice to switch to orange, then to brown. If the computer is at the end of the list and is asked to go to the "next color", it will go back to the beginning of the list.