AppLab:Robot Turtle
Robot Turtle
Have students turn to the "Turtle Drawing" activity in their folders (or view online here: Activity:AppLab/Turtle_Drawing .
Ask the students to imagine a robotic "turtle" with a pen attached to its tail that it lift up and down (a picture of a robot turtle is shown in their guidebooks). It knows a few commands like "turn left", "turn right", and "move forward". As a group, discuss briefly how you might tell this robot to draw a square. You can use a dry-erase board or pencil and paper to emulate the turtle pen as they give you commands.
App Lab Exploration
It's time to explore App Lab. Tell students to open their guidebooks to the App Lab reference, and follow the instructions to log in to their account and start a new project.
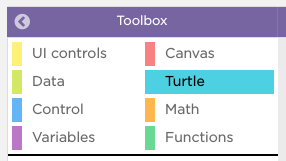
Under the Toolbox, click "Turtle" to bring up the turtle commands.
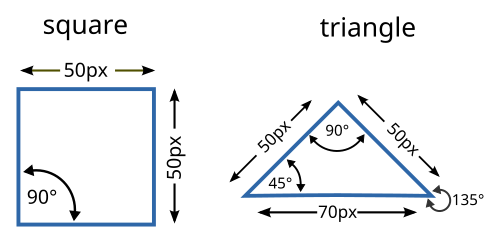
Begin the first activity, Turtle Drawing . Assign each pair of students the task of drawing either a square or a triangle. Half of them should be drawing squares, while the other half should be drawing triangles. Students need to use some combination of the following blocks to write the algorithm that drives the turtle to draw their shape:
When students use the
moveForward(pixels)
block, they will want to replace "pixels" with the distance (in pixels) they want the turtle to move. Pixels are tiny dots that make up everything seen on the screen.
When students use the
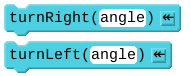
turnLeft(angle)
,
turnRight(angle)
blocks, they'll need to replace "angle" with the angle they want the turtle to turn. Use the following measurements shown for the correct dimensions of these shapes:
When finished, have students share their solutions on the slack channel by stating the shape they drew and pasting the link to their shared project. Have students look at the other implementations and see how it compares to their own.
Making a stick house
Combine a square and a triangle to make a basic house. Use the code that the other students shared by copying and pasting it into your own project. See the reference on using other people's code .
Students will first need to draw the base of the house, lift the pen, then move the turtle to the correct position to begin drawing the roof (remembering to put the pen back down before drawing).
The commands
moveForward()
,
turnLeft()
, and
turnRight()
can be used to "drive" the turtle into the correct position.
Alternatively, students could use the
move(x, y)
command to move the turtle by
x
pixels horizontally, and
y
pixels vertically.
If students completed this correctly, they should end up with a house that looks like this:
Tip
: you can use the
hide()
command to hide the turtle.
Extra Features: As time allows for the rest of the session, have students draw other parts on the house, like a door, a chimney, or maybe a circular window. Get creative!