Events
Using Events
Events add interactivity to your app. For example, when a user clicks a button, a click event is triggered. You can write code that listens to this event so that it runs whenever a user clicks the button (this is called the event handler).
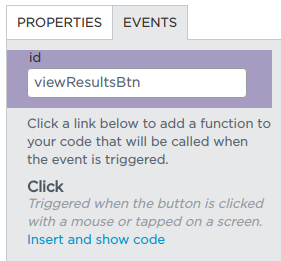
To do this, make sure you have an element on your screen in design mode, and select that element by clicking it once. Then, select the "Events" tab next to "Properties".
When this tab is selected, a default list of events is provided. This list only presents the most used actions that are associated with the respective element. You can click the "Insert and Show Code" link to automatically place the code used to run the event with the respective element at the bottom of the code.
Using Alternative Events
Once the code for the event is with all of the code, the specific event can be changed. An dropdown arrow can be clicked to show the full list of events.
To the left of event dropdown there is a drop down with the complete list of elements and their IDs that have been used, too. This allows for any combination of event to work with any other element.
Focus
Some events (for example, keypress) require that the element has "focus" before it's fired. An element has focus when the user has clicked on it at least once. An element loses focus when the user clicks outside of the element.
If you want your entire app to respond to an event regardless of which element is focused, you can listen to an event on the screen element.
Events Reference
The following table outlines the complete list of events that are provided in the App Lab interface.
| event name | description |
|---|---|
| click | The user clicked on the specified element. |
| keydown | A keyboard key was pressed down (when the specified element has focus) |
| keyup | A key that was pressed has been released (when the specified element has focus) |
| keypress | A key has been pressed and released (when the specified element has focus) |
| mousedown | A mouse button was pressed on the specified element. |
| mouseup | A mouse button that was pressed on the specified element has been released. |
| mousemove | The mouse moved over the specified element (triggers continuously every time the mouse moves) |
| mouseover | The mouse moved over the specified element (only triggers once before the mouse leaves the element). |
| mouseout | The mouse has left a given element. |
| input | The specified input element has been modified |
| change | The specified input element has been modified and enter has been pressed. |